
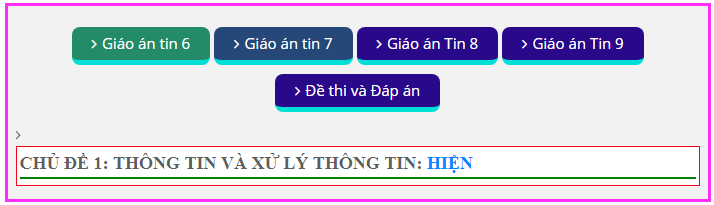
Để tạo nội dung dạng tab cho blog ta thực hiện như sau:
Bước 1. Chép đoạn code sau đặt đặt trước thẻ </body>
<script type='text/javascript'>
Bước 2. Chép đoạn CSS sau đặt trước thẻ ]]></b:skin> hoặc bạn có thể bổ sung <style type='text/css'>$(document).ready(function(){
$("ul#tabs li").click(function(e){
if (!$(this).hasClass("active")) {
var tabNum = $(this).index();
var nthChild = tabNum+1;
$("ul#tabs li.active").removeClass("active");
$(this).addClass("active");
$("ul#tab li.active").removeClass("active");
$("ul#tab li:nth-child("+nthChild+")").addClass("active");
}
});
});
</script>
ul#tabs {
Bước 3. Vào bài đăng chọn đăng bài mới chọn thẻ HTML và dán code sau vào chỉnh sửa tiêu đề tab theo ý thích đặt nội dung bài viết trong thẻ <h2> {đặt nội dung} </h2> list-style-type:none;
padding: 0;
text-align:center;
}
ul#tabs li {
display:inline-block;
background-color:#32c896;
border-bottom:solid 5px #238b68;
padding:5px 20px;
margin-bottom:4px;
color:#fff;
cursor:pointer;
}
ul#tabs li:hover {
background-color:#238b68;
}
ul#tabs li.active {
background-color:#238b68;
}
ul#tab {
list-style-type:none;
margin: 0;
padding: 0;
}
ul#tab li {
display:none;
}
ul#tab li.active {
display:block;
}
<ul id="tabs">
<li class="active">Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
<li>Tab 4</li>
<li>Tab 5</li>
</ul>
<ul id="tab">
<li class="active">
<h2>Nội dung cho tab 1</h2>
</li>
<li>
<h2>Nội dung cho tab 2</h2>
</li>
<li>
<h2>Nội dung cho tab 3</h2>
</li>
<li>
<h2>Nội dung cho tab 4</h2>
</li>
<li>
<h2>Nội dung cho tab 5</h2>
</li>
</ul>
